---
project:
type: book
output-dir: "docs"
execute-dir: project
---Quarto Books
Quarto Books能够将多个Quarto文档(章节)组合成一份文档。这样我们可以将所有的笔记、脚本文件汇总成一个完整的知识框架。
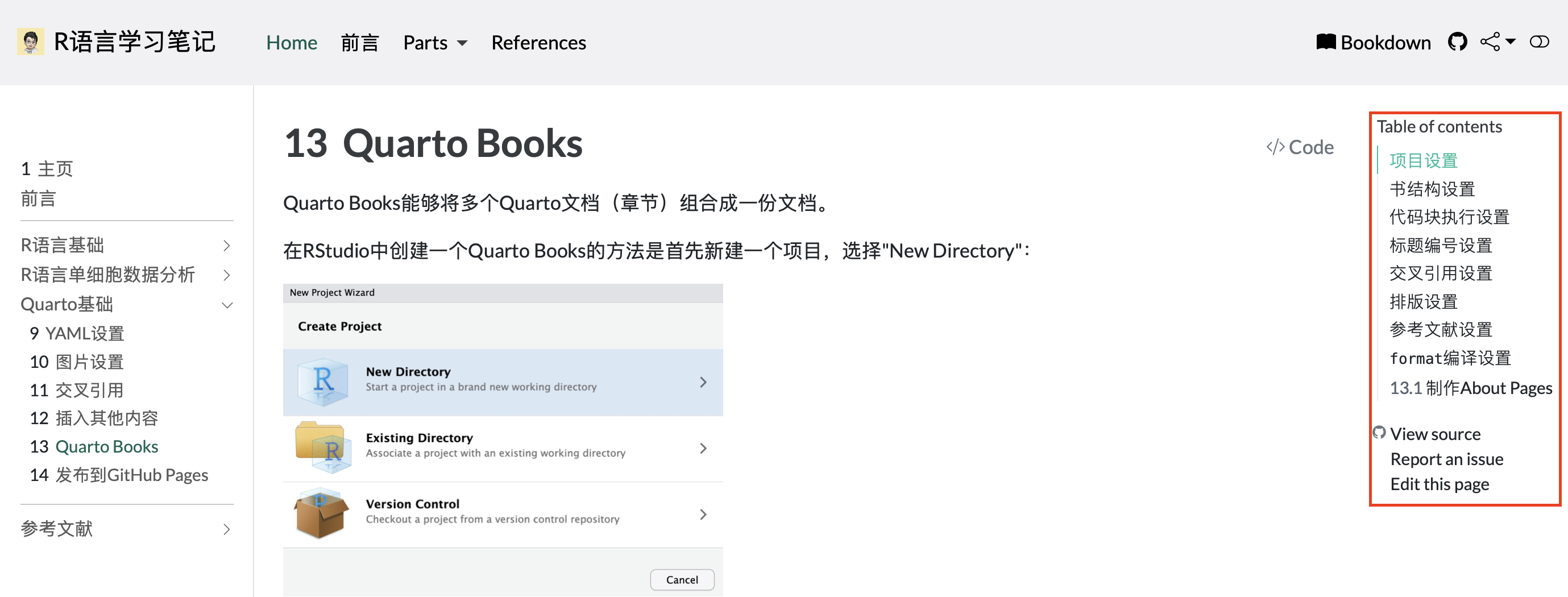
在RStudio中创建一个Quarto Books的方法是首先新建一个项目,选择”New Directory”:

项目类型选择”Quarto Book”:

然后给项目起个名字,这个名字是最终项目文件夹和.Rproject文件的名字。选择项目的创建目录。如果需要将项目作为Git仓库同步到GitHub(详见后续章节)的话可以勾选上”Create a git repository”:

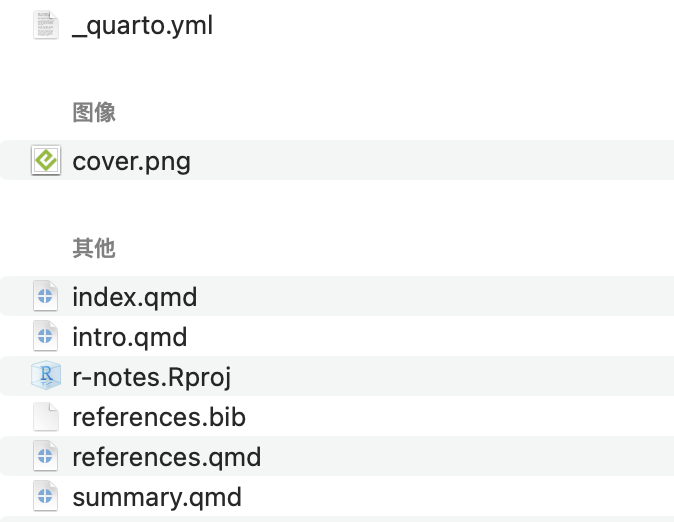
现在就会在目标目录下创建一个新的项目文件夹。里面包含了Quarto自动创建好的示例qmd文件以及配置文件,相当于搭建好了Quarto Books的框架。

其中后缀为.Rproject的文件即项目文件。index.qmd文件编译后是book的封面。由于Quarto Books一般编译为HTML文件,所以这个文件就是网页的首页。注意不要更改其文件名。references.qmd编译后为参考文献页面;references.bib为插入参考文献后自动生成的参BibTeX/Citation文件,里面包括了所有考文献的列表(详见YAML-参考文献设置)。
_quarto.yml文件为YAML配置文件。要实现按照一定的格式将各个Quarto文档组合成一个完整的网页或Quarto Books,定义这个YAML配置文件是核心。YAML配置文件一般以”_quarto.yml”命名,并保存在项目的根目录中,在每次编译书籍时都会读取这个配置文件。实际上Quarto Books的YAML配置和此前独立的qmd文档的YAML配置有大量相似之处。最大的区别是Quarto Books需要通过chapter来将不同的qmd文件(章节)按照一定的顺序组合起来形成一本完整的书籍。下面主要介绍YAML配置文件的主要内容。各个章节即各个独立的qmd文件的编写方法参考之前的章节即可。
1 项目设置
project:项目类型。定义了项目编译后的文档类型,包括default,website(Quarto Websites)和book(Quarto Book)。这里我们在新建项目时选择了Quarto Books,所以这里自动填写了book。output-dir:输出文件夹。编译后的HTML文件、PDF文件以及运行code chunk后产生的图像、数据等的输出文件夹。上面的例子中将输出文件夹指定为”docs”文件夹可以方便将输出的HTML文件通过GitHub Pages发布。execute-dir:在编译时,各个qmd文件内的code chunk脚本运行的根目录,默认是file,即当前qmd文档所在目录,可设置为 “project”,这样在编译过程中执行代码块时会将脚本运行根目录设置为项目根目录。
2 书结构设置
book参数定义了Quarto Book的章节结构以及顶栏、导航栏等内容。是Quarto Books的YAML配置的核心。
2.1 标题/作者/日期信息
---
book:
title: "R语言数据科学"
subtitle: "从数据清洗到高级统计学和生物信息学"
author: "杜俊宏"
date: 2023/11/10
date-format: "YYYY[年]M[月]D[日]"
cover-image: images/book_cover.png
---title:标题。subtitle:副标题。在标题下方以较小字号展示。author:作者姓名。date:文档发行日期。日期既可以手动添加,如”2023/11/10”,也可以通过now(输出样式:2023年11月11日 19:01)或today(输出样式:2023年11月11日)自动生成日期。date-format:日期格式(详见YAML设置)。cover-image:封面图片。
上面列出的信息也可以在index.qmd文件中定义。
2.2 chapter章节
章节的定义是Quarto Books的YAML配置的核心。通过chapter函数将多个不同的qmd文件(章节)按照指定的顺序结合起来就形成了一本书或者网站。
---
book:
chapters:
- text: 主页
file: index.qmd
- intro.qmd
- text: "---"
- part: r_basic/r_basics.qmd
chapters:
- r_basic/environment_configuration.qmd
- r_basic/data_input_output.qmd
- part: bioinformatics/single_cell/r_single_cell.qmd
chapters:
- bioinformatics/single_cell/seurat_command_list.qmd
- bioinformatics/single_cell/seurat_tutorial.qmd
- bioinformatics/single_cell/data_visualization_methods_in_seurat.qmd
- bioinformatics/single_cell/sctransform.qmd
- bioinformatics/single_cell/integration.qmd
- part: quarto_foundation/quarto_foundation.qmd
chapters:
- quarto_foundation/yaml_settings.qmd
- quarto_foundation/images_settings.qmd
- quarto_foundation/cross_references.qmd
- quarto_foundation/insert_other_content.qmd
- quarto_foundation/quarto_books.qmd
- quarto_foundation/github_pages.qmd
- text: "---"
- part: "参考文献"
chapters:
- references.qmd
----
part:如果一本书有大量的qmd文件(章节),那么我们可以按照不同的主题将这些qmd文件分成不同的篇章。part可以用qmd文件或者字符定义。如果提供的是qmd文件,那么该qmd文件在编译后会是该篇章的首页,并以单独的一个页面显示。每个篇章可由多个不同的qmd文件(章节)组成。篇章的首页内容会以单独的一个页面显示,一般写该篇章的内容概要。如果提供的是字符,那么这个篇章只会反映在左侧导航栏上,而不会有单独的篇章首页。如上面的part: "参考文献"。 -
chapters:章节。在其下方列出需要包含的所有qmd文件。part和chapters共同完成对章节的组织。 -
text: “—”:分隔符。会在导航栏对应位置上显示一条横线。
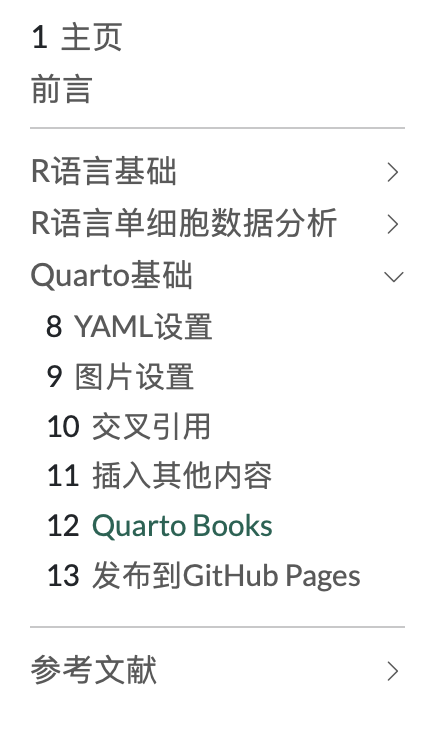
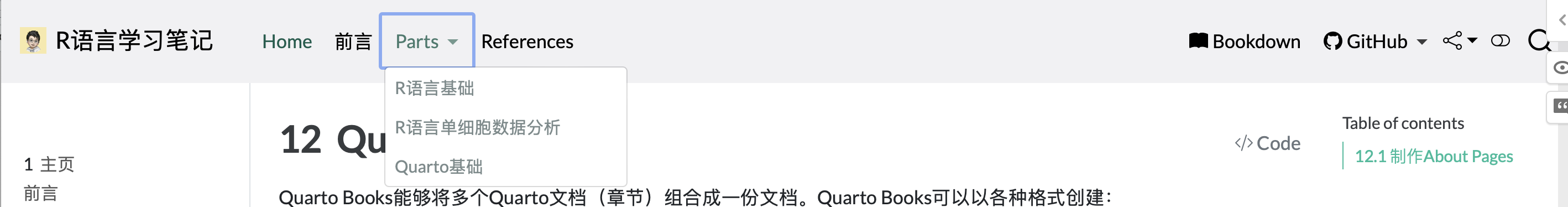
上面的配置在编译后的效果:

2.6 搜索框设置
search可以用来指定搜索按钮的样式。同时,对于既有顶栏又有左侧导航栏的book,可以通过search来指定搜索按钮出现的位置。
---
book:
search:
location: sidebar
type: textbox
---location:搜索按钮的位置。默认为出现在顶栏( )最右侧(navbar);也可以定义为sidebar,让其在侧边栏( Section 2.3 )的上方显示。type:搜索按钮的样式。可以仅搜索图标(overlay),也可以展示搜索框(textbox)。
2.7 页脚设置
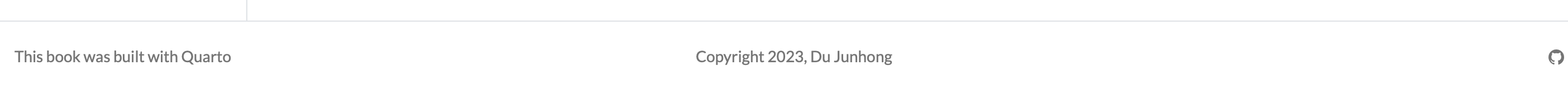
页脚出现在每个页面的最下面,通过page-footer统一配置。

---
book:
page-footer:
left:
- text: "This book was built with Quarto"
center: "Copyright 2023, Du Junhong"
right:
- icon: github
href: https://github.com/djhcod
border: true
---页脚的配置和 Section 2.4 的语法基本一致,此处不再赘述。
2.8 网站分享设置
---
book:
favicon: images/logo.png #
sharing: [twitter, facebook] #
twitter-card: true
site-url: https://example.com
----
favicon:网页的图标。会在标签页上显示。

-
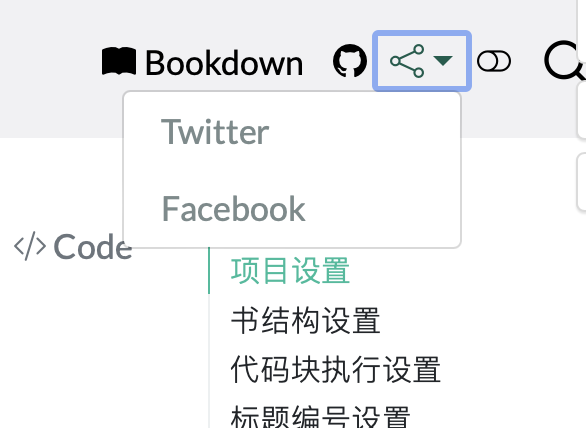
sharing:显示分享到社交网络图标。调用的是Bootstrap Icons图标库。效果如下:

3 format编译设置
format定义了Quarto Books最终编译成的格式。Quarto Books可以编译成各种格式,如HTML、PDF、MS Word、EPub,或AsciiDoc。最常用和最好的编译格式是HTML。HTML books实际上是一种特殊类型的Quarto Website,因此支持包括全文搜索在内的网站功能。这两者最重要的一个区别是,HTML books能够使用章节编号,因此支持不同章节之间的交叉引用。因此下面只介绍编译成HTML的相关设置。
---
format:
html:
theme:
light: Flatly
dark: darkly
embed-resources: false
code-tools: true
code-link: true
anchor-sections: true
link-external-newwindow: true
toc-depth: 3
toc-expand: 1
---theme:定义了编译文档的主题(详见YAML设置)。embed-resources:是否将所有源文件嵌入HTML文件以方便分享。默认为”false”。code-tools:是否在网页右上角显示”<code>“按钮。点击该按钮可以看到Quarto文档的原始markdown代码。code-link: 是否自动为函数加上超链接。该功能基于downlit包,可以自动为识别到的函数加上一个链接到官方文档的超链接。anchor-sections: 设置为true时,当鼠标移到各级标题上时会显示anchor link,方便我们复制直接定位到该标题的超链接。link-external-icon:设置为true时会在外部链接上显示一个小图标。link-external-newwindow:是否在新标签页打开外部链接。toc:是否显示页内目录。对于HTML格式的Quarto Books,开启该选项后会在每个网页的右侧显示一个页面内的导航目录( Section 2.5 )。toc-title:页内目录的标题。toc-depth:设置页内目录显示的最低层级(默认为显示到3级标题)。toc-expand:设置页内目录在一开始显示到多少级,默认显示到一级标题。当向下浏览内容时目录会自动展开到toc-depth所设置的层级。设置为true时,则在一开始就展开所有目录;设置为false则在一开始折叠所有目录。toc-location:设置页内目录的位置。默认在右侧(right),可以设置为left或body(在文稿最开头显示)。
4 代码块执行设置
execute用来指定代码块的执行行为,例如是否运行、是否显示警告信息和是否缓存运行结果等。
---
execute:
eval: true
warning: false
cache: true
---eval:设置为false时只显示代码,不运行。默认为true。echo:设置为false时在输出文件中不显示代码,仅显示代码的运行结果。设置为fenced,会将代码块的设置,即”#|“符号后的内容,也展示出来。?@fig-箱型图 这个代码块就用了echo: fenced这个设定,可以看一下效果。默认为true。output:设置为false时,只运行代码不显示运行结果。默认为true。warning:是否显示代码运行的警告信息。默认为true。cache:是否开启运算结果缓存。默认为false。如果设置为true,就会在编译时将源代码的运算结果保存到文件目录中后缀为”_cache”的文件夹中。这样在重新编译同一个文档时会加快编译速度。-
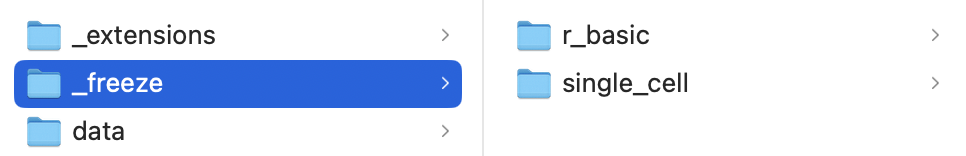
freeze: 在全局渲染(project渲染)时是否冻结运算结果。在渲染包含了大量计算任务的项目时,通过更改这个参数可以改善渲染时间。默认为false,即在执行project渲染时重新计算之前已经生成的计算输出。true:在全局渲染时,不重新计算先前生成的计算输出。auto:只有在源文件发生变化时,才重新计算之前生成的计算输出结果。当设置为true或者auto时,在首次渲染后会在项目根目录下生成一个“_freeze”文件夹(见下图),如果想要重新执行此前的运算可以手动删除这个文件夹。
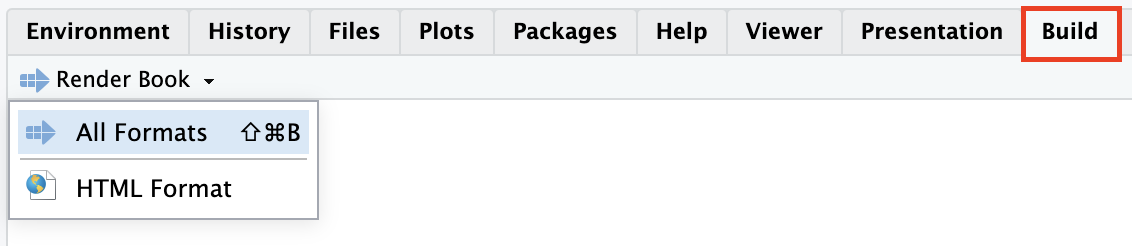
freeze仅更改全局渲染时的行为。全局渲染或称project渲染指的是通过quarto render终端命令,或者通过RStudio中“Build”选项卡下的“Render Book”按钮发起的渲染。

如果只是渲染单个Quarto文件,则不会受到freeze的控制。参考Quarto官方文档:Managing Execution获取更多关于freeze的说明。
5 标题编号设置
---
number-sections: true
number-depth: 2
---number-sections:设置为true时会给各级标题编号。默认为false。number-depth:编号的最低标题层级。默认给所有级别的标题编号。{.unnumbered}:如果想要某一个标题不编号,则把这行命令粘贴到该标题后面。如”第三章{.unnumbered}“。{.unlisted}:将某个标题设置为不在目录中列出。如”第三章{.unlisted}“。如果想要某个标题既不编号也不在目录中列出就可以这样写:”标题{.unnumbered .unlisted}“。
6 交叉引用设置
---
crossref:
appendix-title: "附录"
appendix-delim: ":"
fig-title: 图
tbl-title: 表
fig-prefix: 图
tbl-prefix: 表
fig-labels: arabic
tbl-labels: arabic
subref-labels: alpha A
---appendix-title: 附录的标签文字appendix-delim: 附录标签文字和附录标题的分隔符fig-title: 图的默认标签文字(默认是”Figure”)tbl-title: 表的默认标签文字(默认是”Table”)title-delim: 图、表标签文字和后面的图、表标题之间的连接符(默认是”:“)fig-prefix: 图的默认引用样式(默认是”Figure”)tbl-prefix: 表的默认引用样式(默认是”Table”)sec-prefix: 章节的默认引用样式(默认是”Section”)ref-hyperlink: 是否为交叉引用加上内部链接(默认是”true”)fig-labels: 图片的编号类型(默认是阿拉伯数字:arabic)tbl-labels: 表格的编号类型(默认是阿拉伯数字:arabic)subref-labels: 次级引用编号类型,如组图中的小图(默认是小写字母:alpha a)
可用的编号类型包括:
arabic(1, 2, 3)roman(I, II, III, IV)roman i(i, ii, iii, iv)alpha x(start from letter ‘x’)alpha X(start from letter ‘X’)
7 排版设置
---
fig-cap-location: bottom
tbl-cap-location: top
reference-location: margin
citation-location: document
----
fig-cap-location:图片标题的位置。默认在图片底部(bottom)。 -
tbl-cap-location:表格标题的位置。默认在表格上方(top)。 -
reference-location:脚注的默认展示位置。默认为文档最后 (document)。 -
citation-location:参考文献的默认展示位置。默认为文档最后 (document)。
| Option | Description |
|---|---|
reference-location |
Where to place footnotes. Defaults to document.[ document | section | block | margin ] |
citation-location |
Where to place citations. Defaults to document.[ document | margin ] |
cap-location |
Where to place figure and table captions. Defaults to bottom for figures and top for tables. | [top | bottom | margin] |
fig-cap-location |
Where to place figure captions. Defaults to bottom.[ top | bottom | margin] |
tbl-cap-location |
Where to place table captions. Defaults to top.[ top | bottom | margin] |
8 参考文献设置
---
bibliography: references.bib # 参考文献目录
---只要在编辑qmd文档时插入了参考文献,YAML中会新增参考文献的配置选项:bibliography: references.bib。同时根目录下会生成一个名为”references.bib”的参考文献配置文件。该配置文件包括了qmd文档中所插入的所有参考文献的列表(详见YAML-参考文献设置)。以BibTeX/Citation风格语言编写。bibliography指定了这个参考文献配置文件所在的路径。
关于Quarto Books的详细指南,参考:https://quarto.org/docs/books/book-structure.html。
可以参考Quarto官方指南网站的YAML配置文件进行学习。
9 附:制作About Pages
index.qmd文件会编译形成首页/封面文件(index.html),如果我们将书籍/网页发布(详见发布到GitHub Pages),这是打开网站链接后首先看到的页面。我们可以通过Quarto提供的About Pages模板来快速创建一个美观的首页,其核心是about命令。下面是一个采用了About Pages模板的index.qmd文件的示例:
---
title: "关于这本笔记"
sidebar: false # 关闭左侧栏
toc: false # 关闭右侧的页面目录
number-sections: false # 取消对标题的编号
code-tools: false # 关闭代码工具
about:
template: trestles # 模板
image: images/book_cover.jpg # 封面图片
# 添加链接
links:
- icon: book-fill # 添加图标(https://icons.getbootstrap.com)
text: Bookdown # 图标的文字
href: https://bookdown.org # 图标的链接
- icon: github
text: Github
href: https://github.com/djhcod/r-notes
- text: Email
href: mailto::du.jh@icloud.com
---
Finley Malloc is the Chief Data Scientist at Wengo Analytics. When not innovating on data platforms, Finley enjoys spending time unicycling and playing with her pet iguana.
------------------------------------------------------------------------ # 分割线
## Education
University of California, San Diego \| San Diego, CA PhD in Mathematics \| Sept 2011 - June 2015
Macalester College \| St. Paul MA B.A in Economics \| Sept 2007 - June 2011
------------------------------------------------------------------------
## Experience
Wengo Analytics \| Head Data Scientist \| April 2018 - present
GeoScynce \| Chief Analyst \| Spet 2012 - April 2018mailto是一种特殊的超链接,其语法是mailto::youremail.com。点击mailto::后的邮箱地址之后会打开设备的邮件应用,并且自动填写邮箱地址。
更多关于About Pages的技巧,参考:Creating your personal website using Quarto。




2.9
comments用户批注及评论功能Quarto Books编译后的HTML网页支持配置Hypothesis标注功能。配置后不同的读者在登录Hypothesis账号后可以在页面上进行标注和评论。效果如下:
YAML配置文件如下(⚠️在YAML配置文件中,
comments既可以放到html下,也可以放到book下或独立放置):此外,还可以启用基于Utterances的评论功能。YAML配置如下:
要实现该功能需要在GitHub中安装utterances app。其中的repo填写需要存储用户评论的存储库的位置,格式为“用户名/存储库名称”。配置好后,在页面下方会出现如下所示的评论框:
当用户在其中提交评论时,会同步到项目的GitHub issues中。
与之类似的工具还有Giscus app,该工具支持中文UI,通过过该工具发表的评论会被保存到GitHub项目的Discussion中。YAML配置如下:
input-position: top表示将评论框放置在其他评论的顶部。更多关于comments的参数和设置,参考Quarto官方文档。